前不久学习了Vue2.0,所以打算将新学的技术和目前公司项目技术结合一下,对所学新技术进行强化,目的是在Mac下开发一个ios App。话不多说,直接进入正题。
搭建Cordova
全局安装Cordova
sudo npm install -g cordova
此处会存在一个坑,就是你安装后,使用cordova命令会报一个无权限的错误。解决办法:
进入到:/usr/local/lib,将node_modules的拥有者进行修改。命令如下:
sudo chown -R 用户名 node_modules
完成后,就可正常使用cordova命令了。
使用cordova创建工程名为MyApp的工程
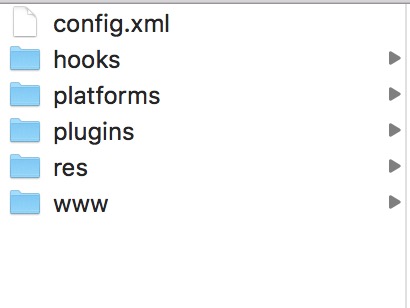
cordova create MyApp
生成目录如下:

添加ios平台
cd MyApp,然后输入如下命令:
cordova platform add ios --save
将www下的index.html拖入浏览器,能够正常显示Cordova界面,即搭建成功。到此,cordova工程基本搭建完成。具体可参考Cordova官方文档
搭建Vue
安装脚手架
sudo npm install --global vue-cli
创建一个基于webpack模板的新项目
cd MyApp,然后输入如下命令
vue init webpack app(名字自取)
根据自己需求选择需要的配置,我的选择如下:
Vue build standalone
Install vue-router? Yes
Use ESLint to lint your code? Yes
Pick an ESLint preset Standard
Set up unit tests No
Setup e2e tests with Nightwatch? No
建议:如果不使用ES6开发,ESLint可以不选。app目录里的就是我们以后要编写的前端工程。
完成后,输入:
cd app
npm install
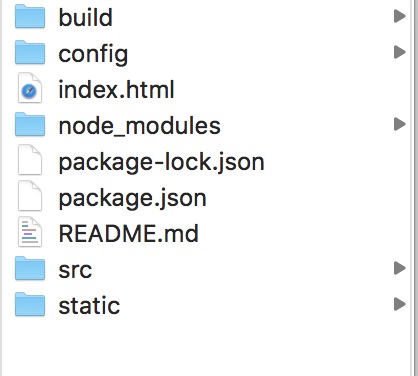
npm run dev
浏览器打开localhost:8080可查看Vue工程搭建效果。此时工程目录如下:

整合
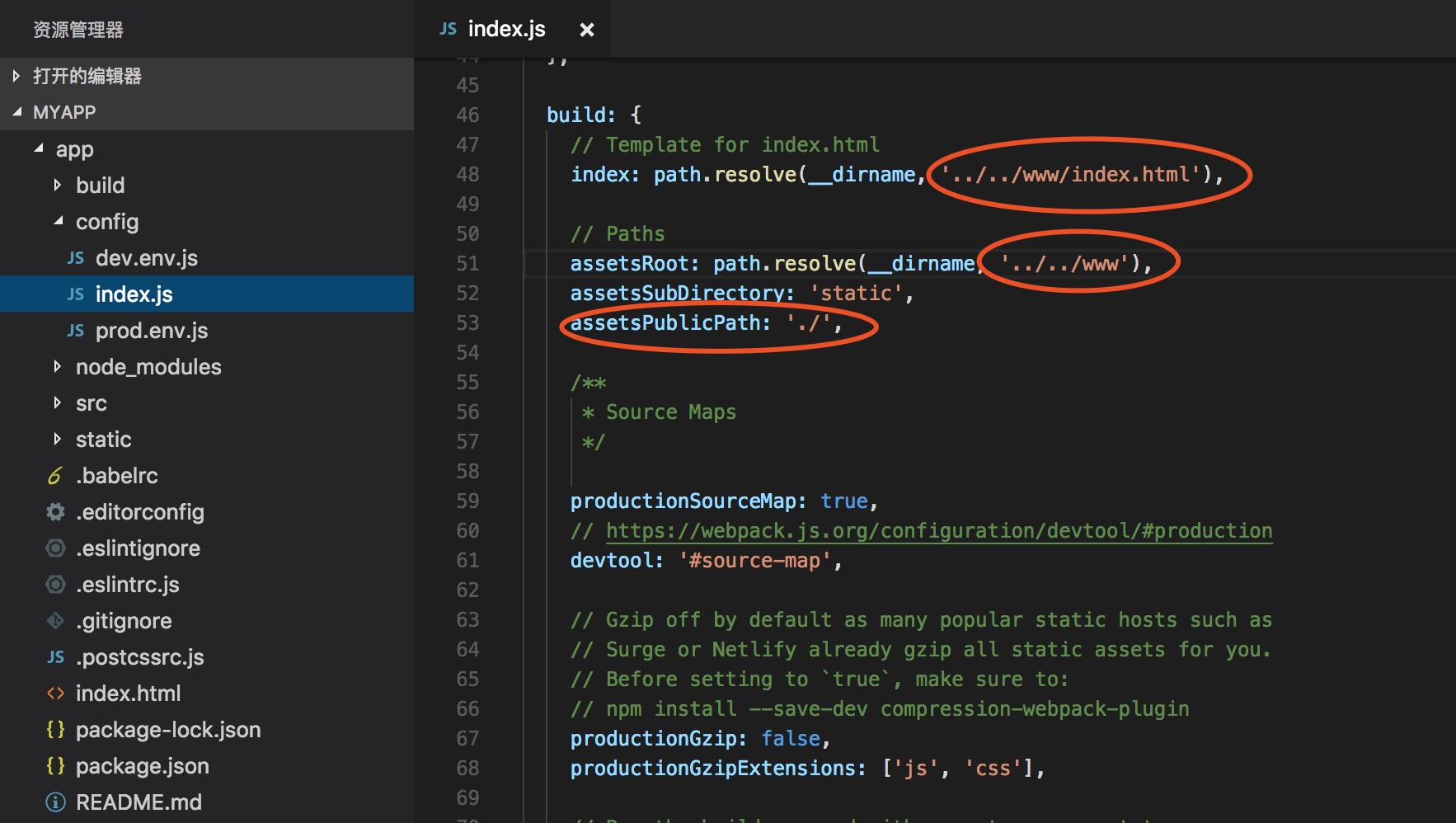
重头戏来了,修改app/config/index.js如下:

bulid对象就是配置编译后路径的,相对路径就是config目录,我们的目的是将app的前端工程,通过npm run build命令编译到 MyApp/www/ 里。具体webpack配置说明可参考官方文档。
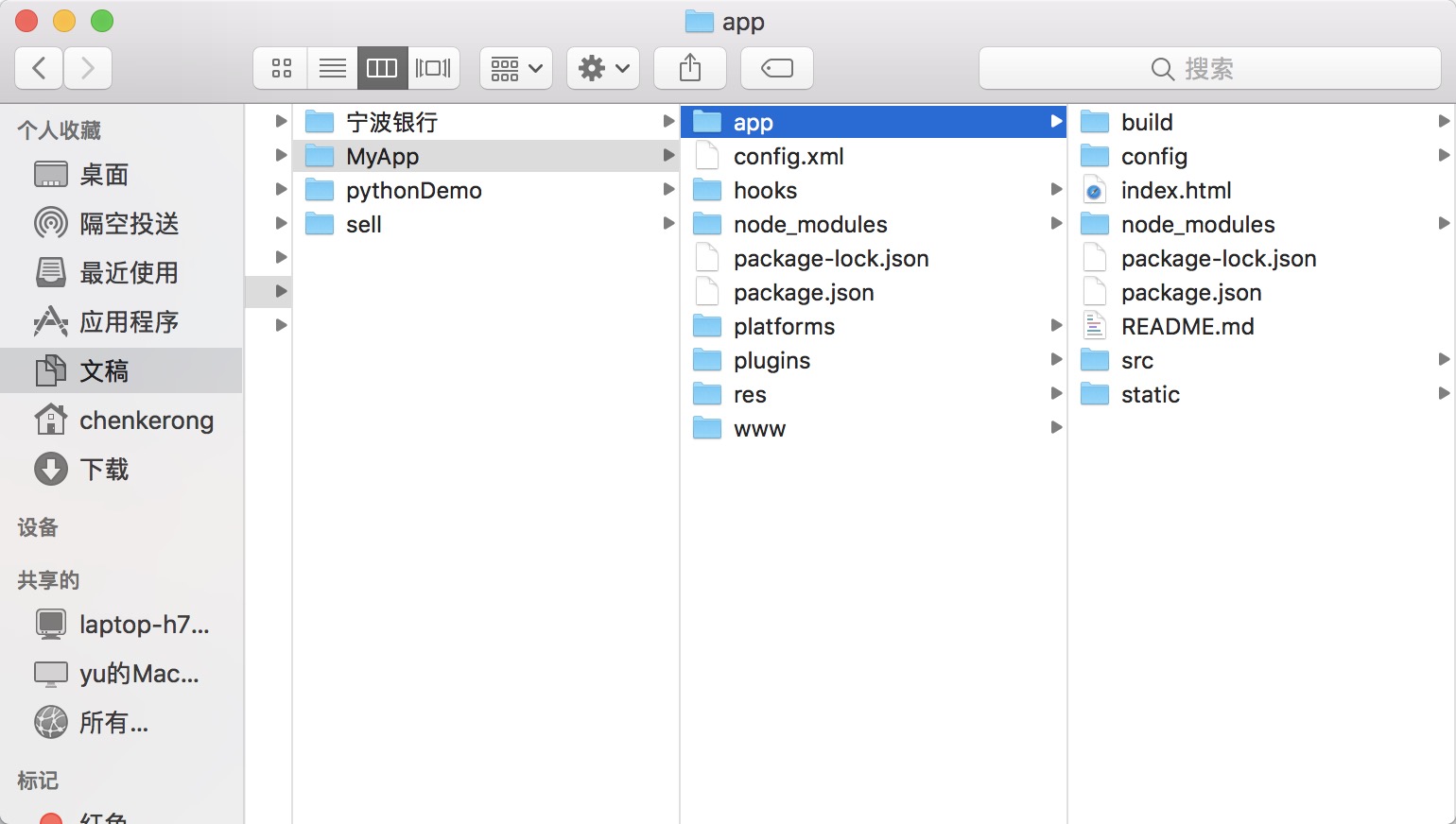
build后,回到MyApp目录下。此时目录结构如下:

此时,我们再将MyApp/www/index.html拖入浏览器,如下:

自此,整合基本完成,接下来就把项目打到真机上测试了。
真机实测
打包cordova应用
cd MyApp
cordova prepare
使用Xcode打开工程。
打开 MyApp/platforms/ios 下的 HelloCordova.xcodeproj 文件
配置Xcode
Xcode7之前开发者需每年支付99美元的费用成为注册开发者才能在 iPhone/iPad 真机上运行调试APP。原来基于付费开发者账号及自助生成证书及配置文件的繁琐过程被苹果简化,Xcode将针对任何普通账号自动为联调真机生成所需相关的证书及配置文件。当你打算向 App Store 提交发布应用,才需要付费。
我用的是‘无证书配置’,其实就是根据appleId生成一个免费的开发者证书。配置步骤如下:
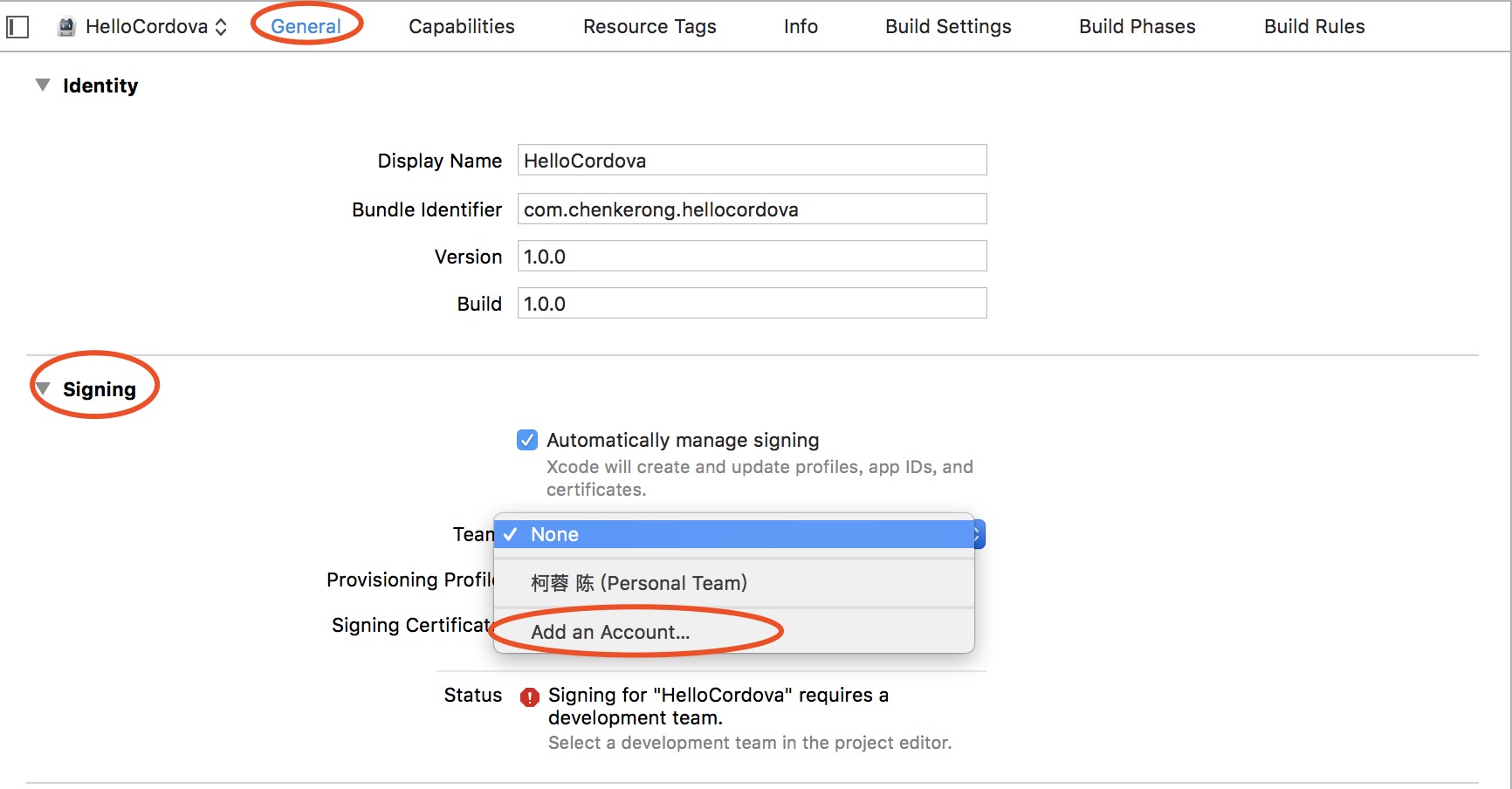
General->Signing->Team->Add an Account,输入你的appleId和密码。

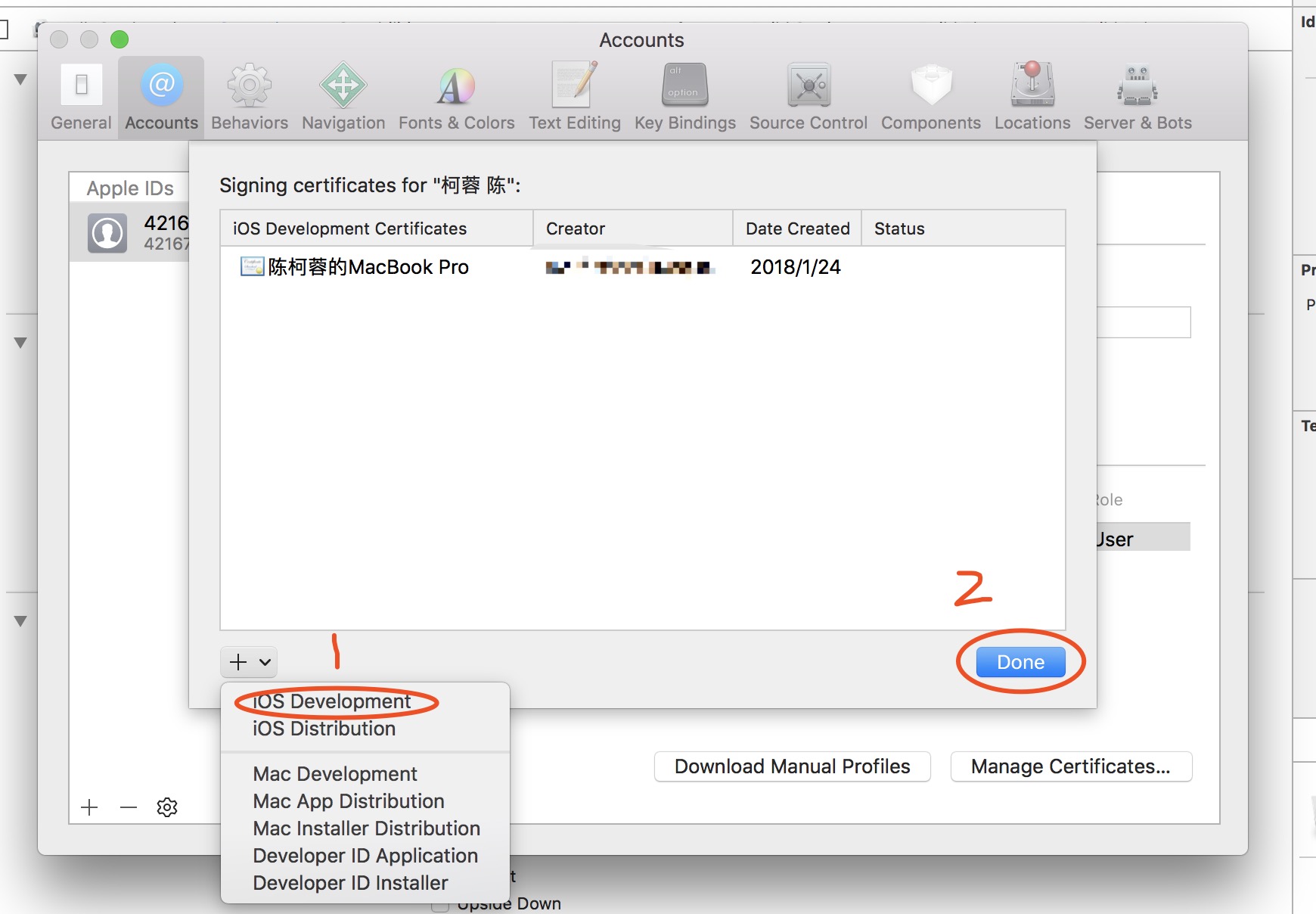
接着,Manage Certificates->IOS Development->done

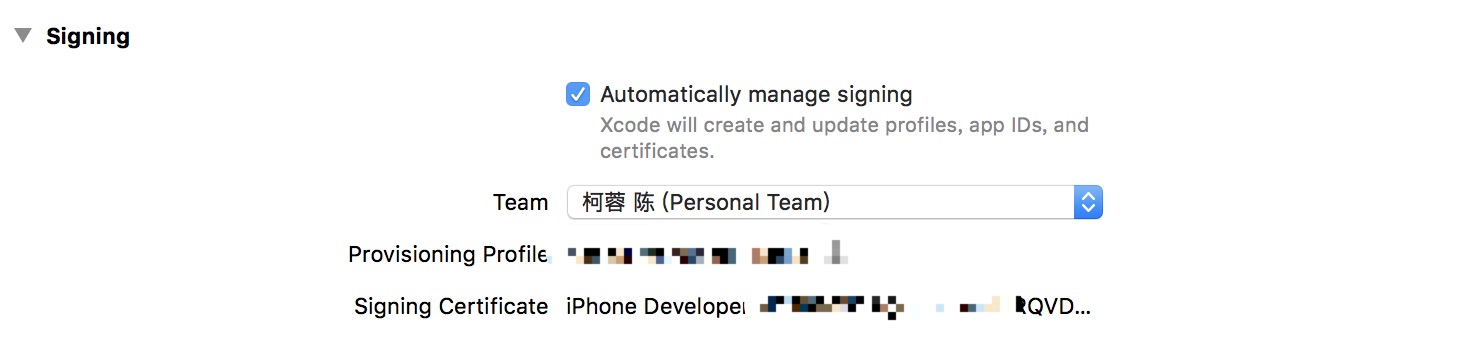
配置完成,如下:

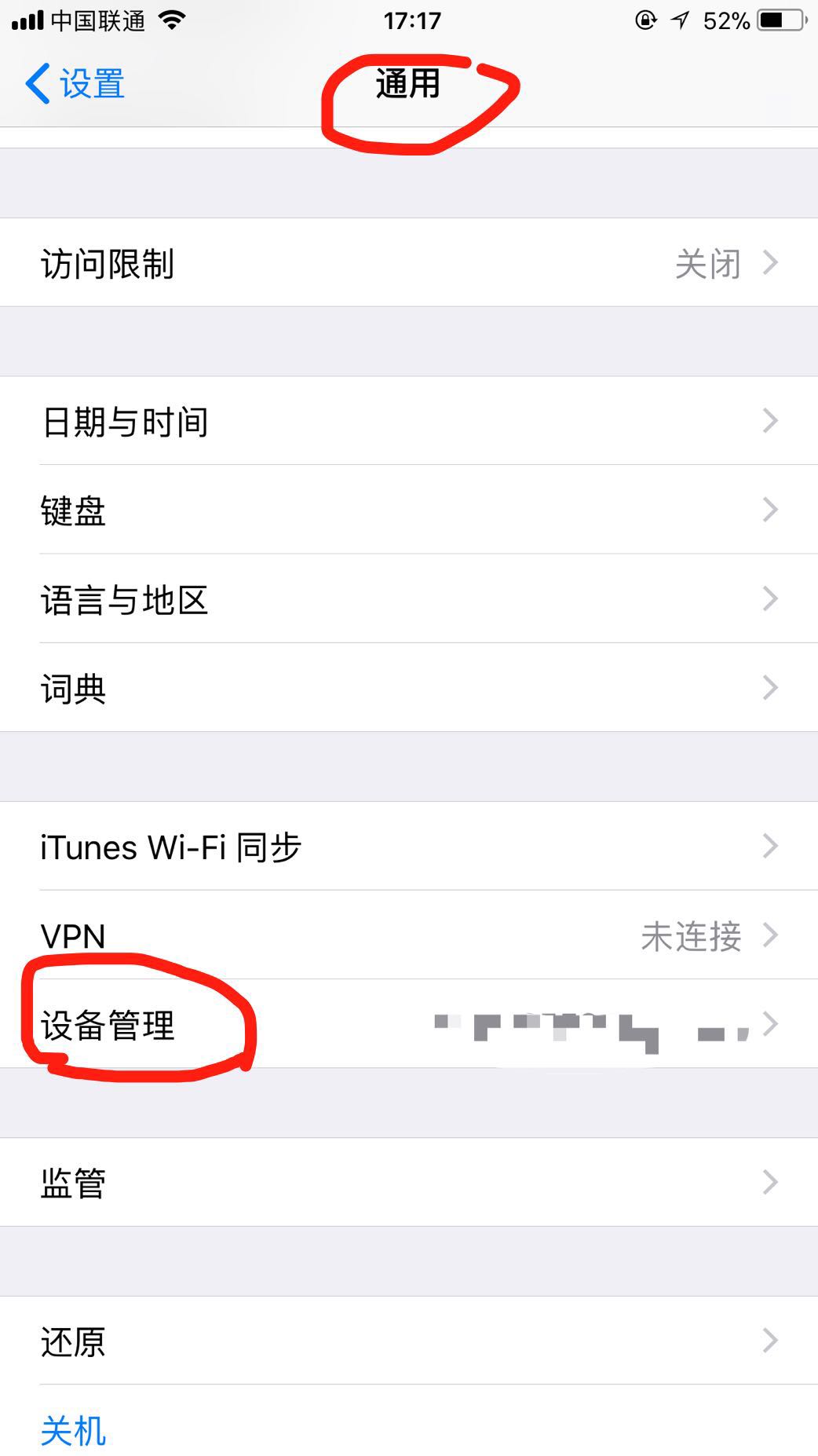
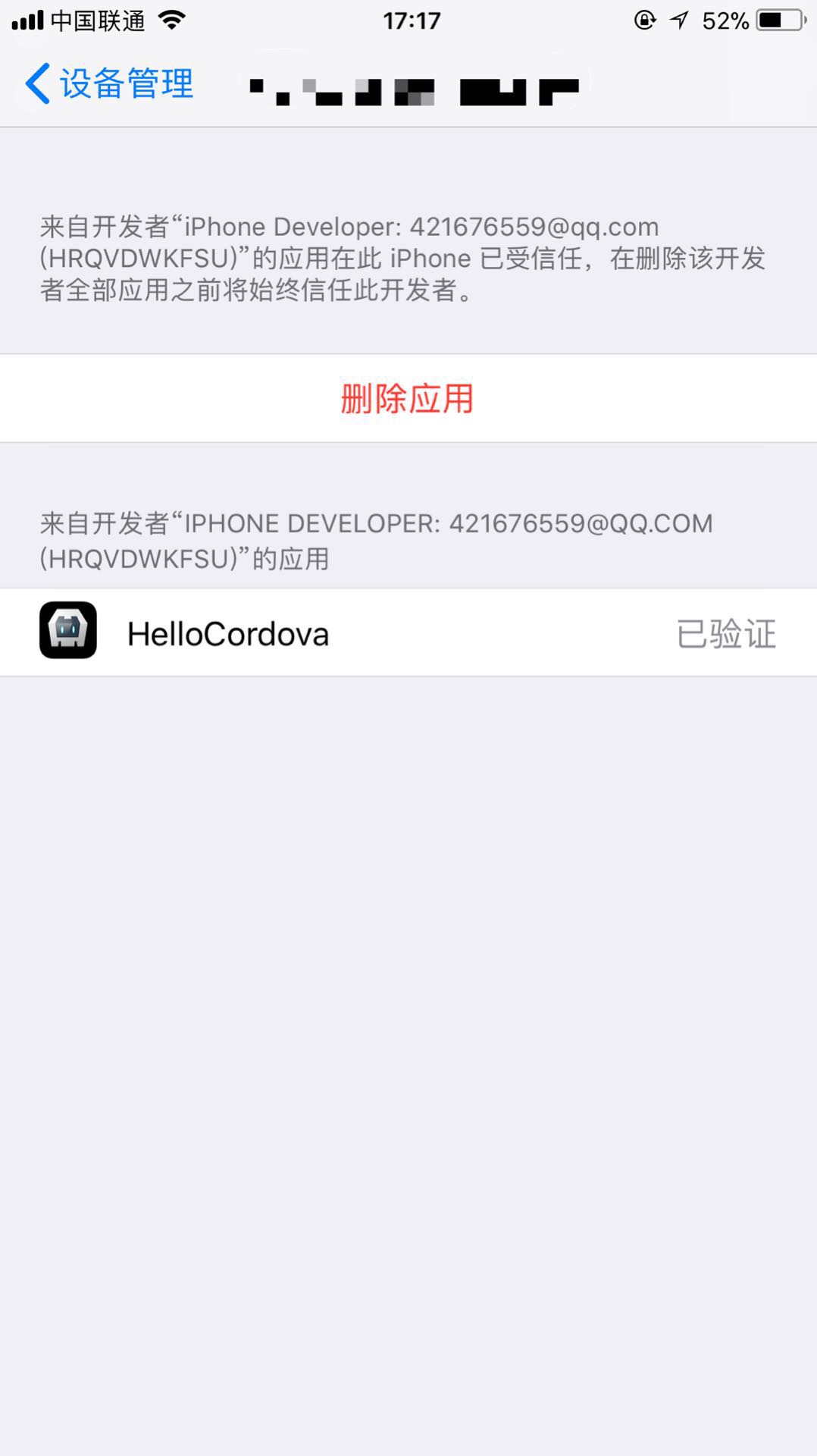
连接iphone,在iphone上:通用->设备管理 选择信任证书。


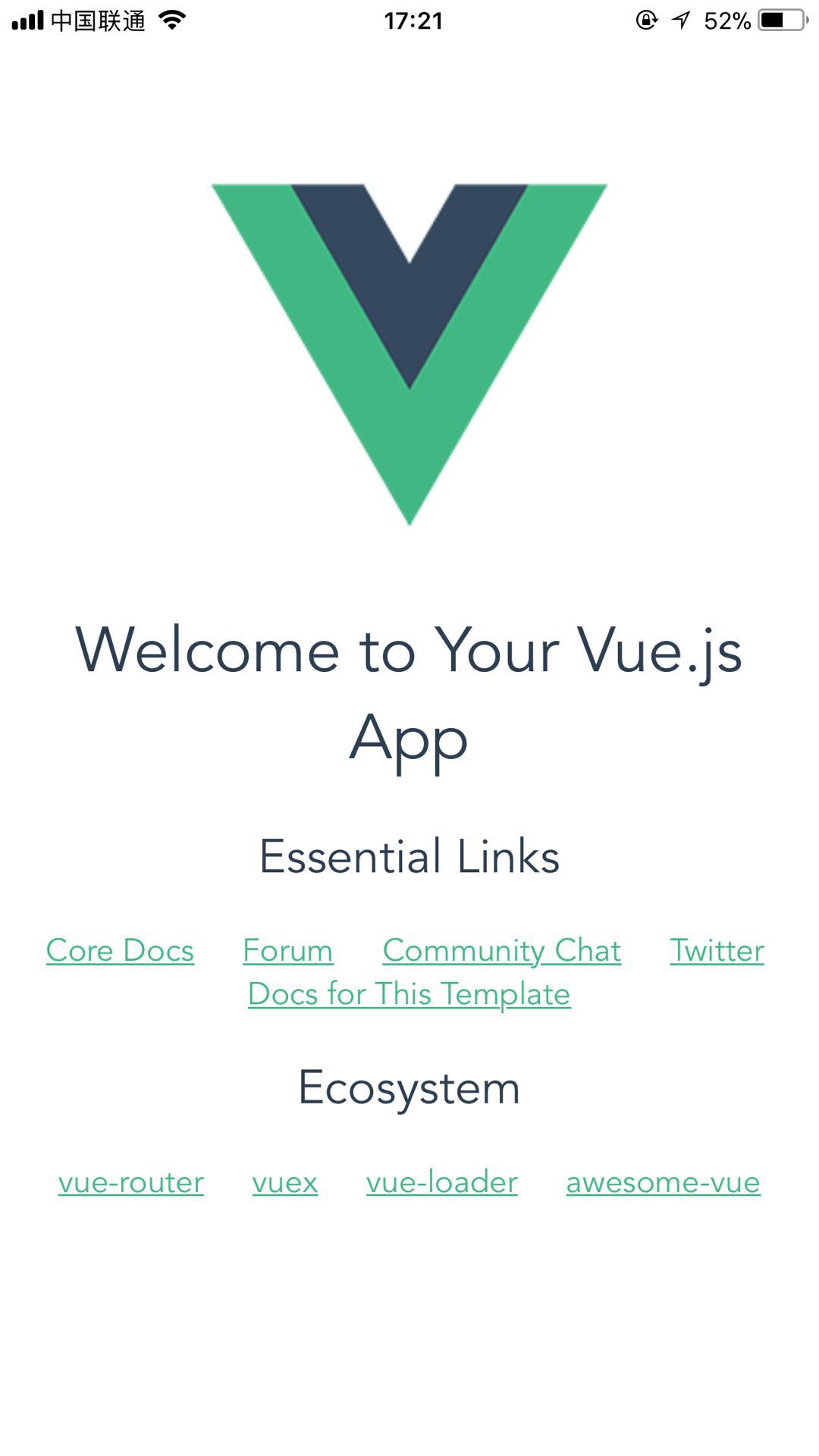
Xcode,command+R打包。最终真机调试画面:

遇到问题
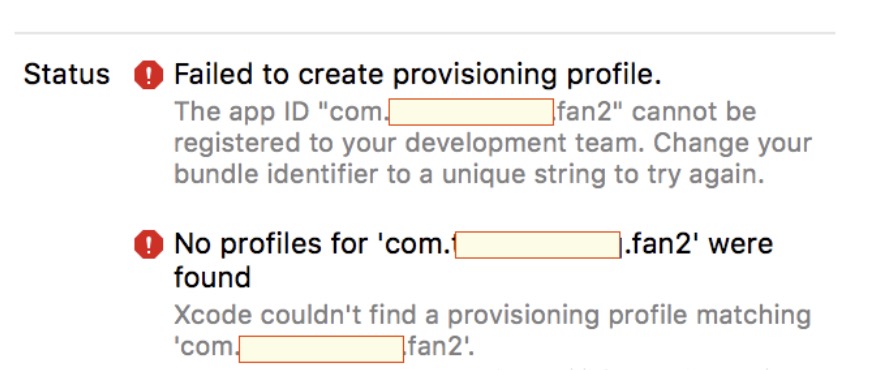
The app ID cannot be registered to your development team

大概的意思就是appId被其他的项目占据了。
解决办法:修改Bundle Identifier,推荐格式:com.作者名or公司名.项目名。
扩展
Xcode9无线调试
要求:
电脑和设备处于同一 Wifi 环境
- Xcode 9.0 beat 及以上版本
- macOS 10.12.5 及以上版本
- iOS 11.0 beat 及以上版本
虽然Xcode支持无线调试, 但让你的设备支持无线调试之前, 必须连接上数据线, 做好相应配置。
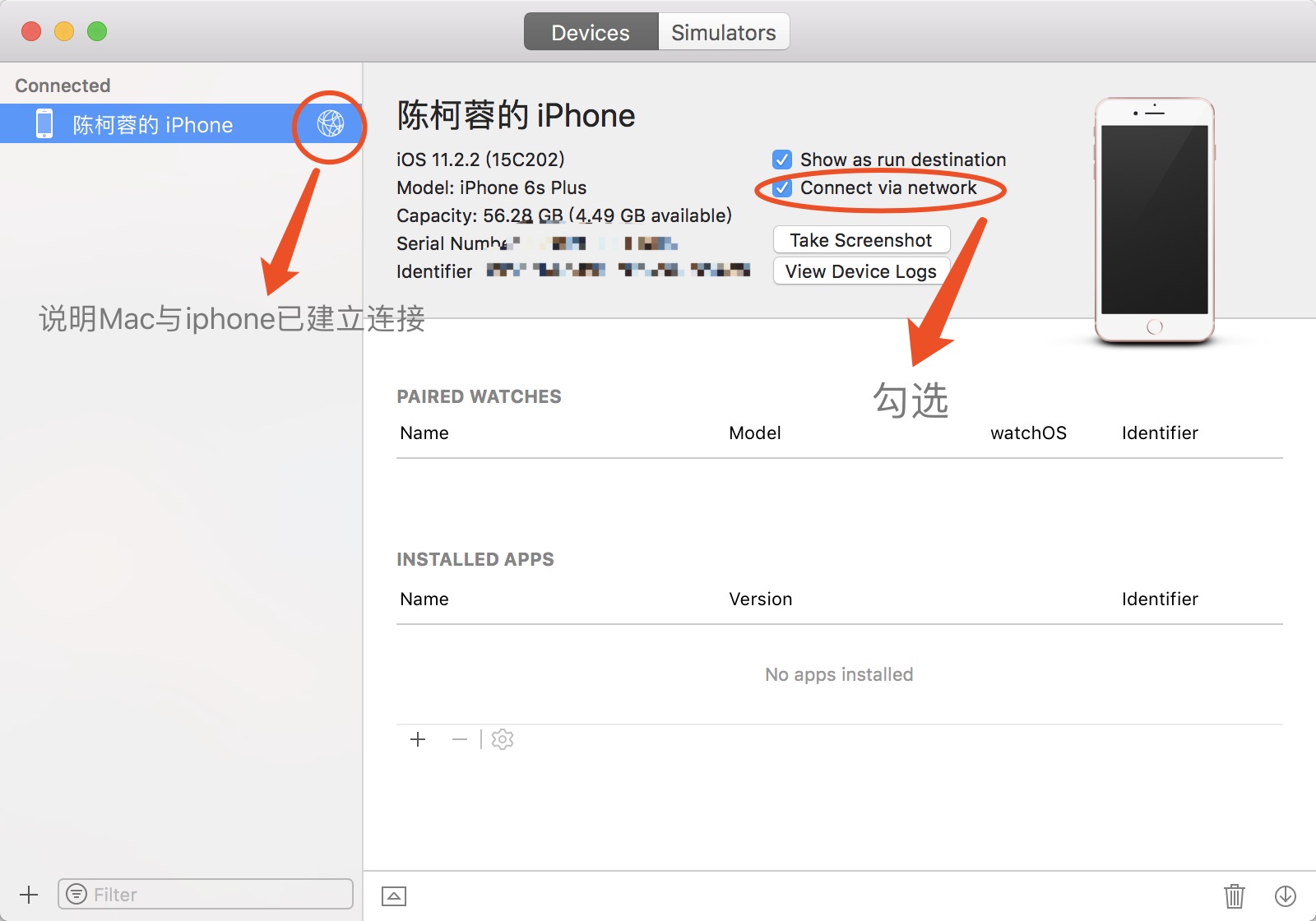
打开Xcode,Window->Devices and Simulators 然后在打开的菜单中 选择 Devices选项

当出现图中球形标识时, 拔掉数据线, 就可以使用无线调试了。
总结
相信读者读完这篇文章以后,应该对cordova有一个大概的了解,就是它其实就像给web项目套了一个壳,让其变成移动端App,这个壳具有跨平台的特性,可以在web端,IOS端,安卓端运行,印证了 write once,run anywhere 。具体cordova相关知识,我会在后续的工作、项目中继续总结,写一篇详细的文章与大家分享。