概念
数组,是一种类列表对象,它的原型中提供了遍历和修改元素的相关操作,其类属性为”Array”。
类数组对象(array-like object),顾名思义,一个类似数组的对象。我们在Js中常见的类数组对象有:函数中的Arguments对象;DOM中的:NamedNodeMap、HTMLCollection、NodeList对象。我们在此着重介绍Arguments( 一个对应于传递给函数的参数的类数组对象)。
类数组对象和数组的区别
- 设置数组的length属性可扩展或截断数组,而对于类数组对象来说仅仅是改变了一个属性的值而已
- 类数组不能调用数组方法
例:
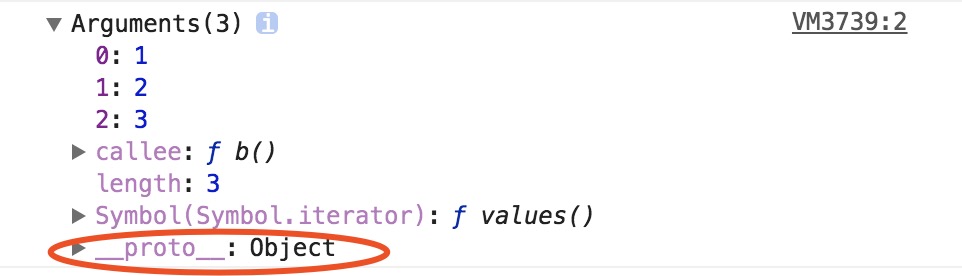
// 类数组对象arguments
function b () {
console.dir(arguments);
}
b(1,2,3);

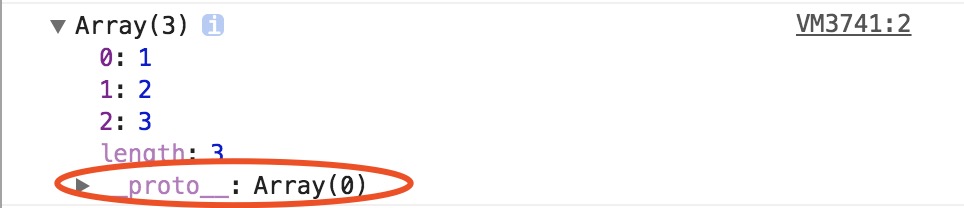
// 数组
var a = [1,2,3];
console.dir(a);

我们可以看到,arguments和数组的结构上很相似,但是原型对象是不同的,所以这也就是为何类数组对象无法直接调用数组的方法——数组继承的是Array.prototype的方法,而类数组对象不是。
大家发现,Arguments中有一个callee属性,它引用该函数的函数体内当前正在执行的函数。这在函数的名称是未知时很有用,例如在没有名称的函数表达式 (也称为“匿名函数”)内。具体可以参考MD里的说明。
还有一个比较陌生的属性Symbol(Symbol.iterator),它是ES6引入的原始数据类型,通过Symbol函数生成的值是独一无二的值,使用 Symbol 值定义属性时,Symbol 值必须放在方括号之中。大家想详细了解可以参考阮一峰老师的ES6入门。
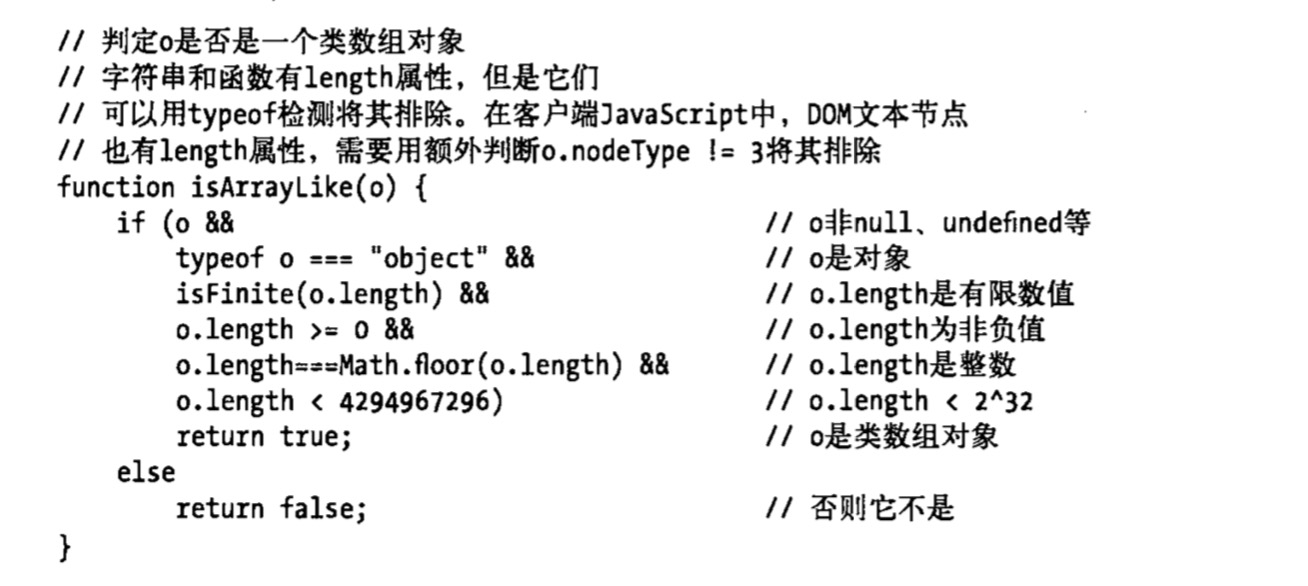
在《Javascriptqu权威指南》这本书提到,我们可以通过如下方法来分辨类数组对象。

下边是DOM中常会接触到的三个类数组对象
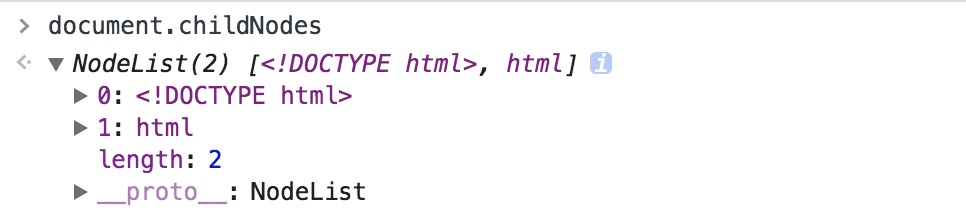
1.NodeList
DOM节点访问以下属性或者调用以下方法会返回一个NodeList
Node.childNodes
Node.getElementsByClassName(className)
Node.getElementsByTagName(tagName)

2.NamedNodeMap
DOM元素通过访问attributes属性可返回一个NamedNodeMap。

3.HTMLCollection
以下代码都会返回一个HTMLCollection
document.images //所有img元素
document.links //所有带href属性的a元素和area元素
document.anchors //所有带name属性的a元素
document.forms //所有form元素
document.scripts //所有script元素
tBodies(table元素)
rows(table、tbody、thead、tfoot元素)
cells(tr元素)

类数组对象转换为数组
使用apply、call、bind(ES5)
以下三种方式均可达到类数组对象转换为数组的目的
var newArr = [].slice.call(类数组对象);
var newArr = [].slice.apply(类数组对象);
var newArr = [].slice.bind(类数组对象);
newArr();
至于三个方法的区别和使用场景推荐大家看深入理解 call,apply 和 bind
使用Array.from()(ES6)
var newArr = Array.from(类数组对象);
使用方法参见阮一峰老师的ES6入门。