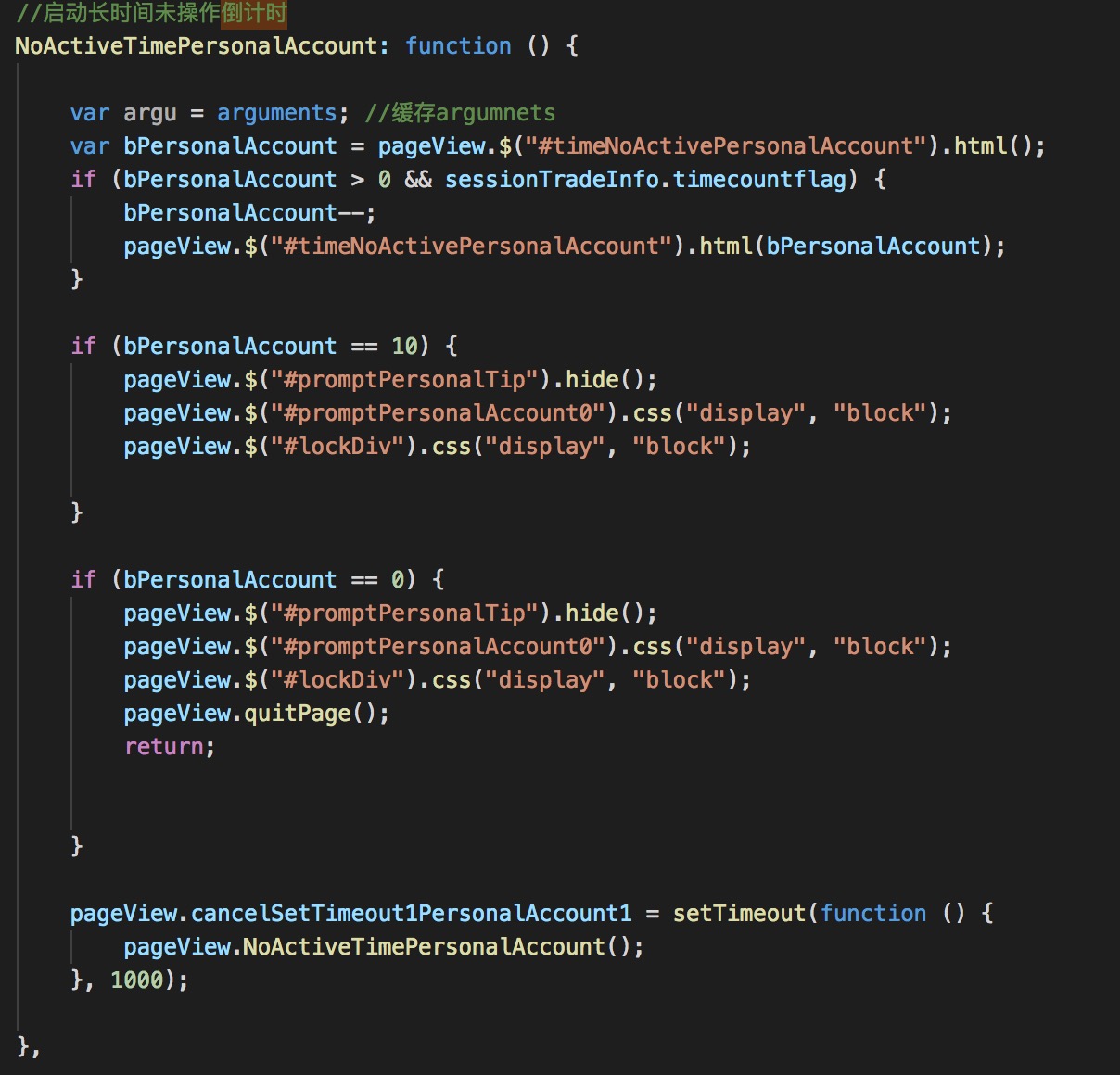
今天在撸代码时,发现之前某个同事封装的倒计时方法有点奇怪,问题如下:

简单介绍这段代码的实现思路吧,主要是递归调用setTimeout来进行倒计时的,并且保存了 setTimeout 返回一个 ID(数字)。剩余10秒会弹出提示框,0秒时结束退出。
但是令我比较费解的是,它清除这个ID并不是用clearTimeout()来取消执行,而是clearInterval()。我印象中应该是setTimeout与clearTimeout是一对,setInterval与clearInterval是一对。
结果经过实践,对于setInterval和setTimeout返回的整数ID,clearInterval和clearTimeout是可以互用的。
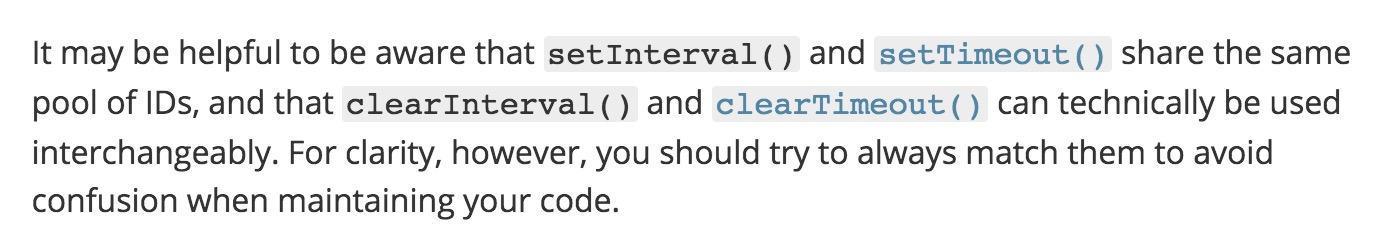
并且在MDN有这样一段话:
大致意思是:setInterval()和setTimeout()共享一个ID池,并且clearTimeout()和 clearInterval()可以在技术上互换使用。但是,为了清晰起见应始终保持匹配。
本着探索求知的精神,我也简单地实现了一个倒计时。代码如下:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="timeOut-wrapper">
<div id="timeOutTips">
因您长时间未操作,系统<span id="count" style="color: red;"></span>秒钟后将退出,您是否要继续操作?
</div>
<div class="btn-wrapper">
<button id="continueBtn">继续</button>
<button id="cancelBtn">暂停</button>
</div>
</div>
</body>
<script type="text/javascript">
var count = 10; // 倒计时时长
var pauseFlg = false; // 暂停标志
var timeID = 0; // 计时器返回ID
// 开始倒计时
function startTiming() {
if (timeID) {
clearInterval(timeID);
}
timeID = setInterval(function() {
if (count > 0) {
count--;
console.log(count);
document.getElementById('count').innerHTML = count;
} else {
clearInterval(timeID);
console.log("倒计时结束");
}
}, 1000);
}
// 暂停倒计时
function pauseTiming() {
clearInterval(timeID);
}
startTiming();
document.getElementById('continueBtn').addEventListener('click', startTiming);
document.getElementById('cancelBtn').addEventListener('click', pauseTiming);
</script>
</html>
略简陋,暂作为开发版把。- -||