闲言
之前我们部门做的一套智能网点解决方案中,厅堂Pad使用PostCSS的插件来解决多终端适配问题,在此和大家分享一下。
引子
CSS
目前CSS所存在的一些问题:
1.浏览器实现各异导致了兼容性问题,根本原因是浏览器对CSS规范的实现和方案不统一。尤其以IE最甚,虽然现在微软不在对IE进行维护了。
2.CSS弱编程能力,体现在不支持嵌套,甚至运算、变量、复用等这些几乎是编写复杂代码的必备特性。从CSS3引入了cal()以及处于草案阶段的var()可以隐约看出W3C有意加强CSS的编程能力。
在此种情境下,CSS预编译器顺势而生。
CSS预编译
CSS预编译的工作原理是提供便捷的语法和特性供开发者编写源代码,随后经过专门的编译工具将源码转化为CSS语法。最早的CSS预编译器是2007年起源于Ruby on Rails社区的SASS,目前比较流行的其他CSS预编译器如Less、Stylus的诞生都一定程度上受到了SASS的影响和启发。
CSS预编译器几乎成为现如今开发CSS的标配,它提升了CSS开发的效率:增强编程能力、增强可复用性、增强可维护性、更便于解决浏览器兼容性。
不同的预编译器特性虽然有所差异,但核心功能均围绕这些目标打造,比如:嵌套、变量、mixin/继承、运算、模块化。
嵌套是所有预编译器都支持的语法特性,也是原生CSS最让开发者头疼的问题之一;mixin/继承是为了解决hack和代码复用;变量和运算增强了源码的可编程能力;模块化的支持不仅更利于代码复用,同时也提高了源码的可维护性。
想了解更多关于Css预编译,可以参考为什么要使用CSS预处理器?
PostCSS
三张图带你了解PostCSS。
概念:
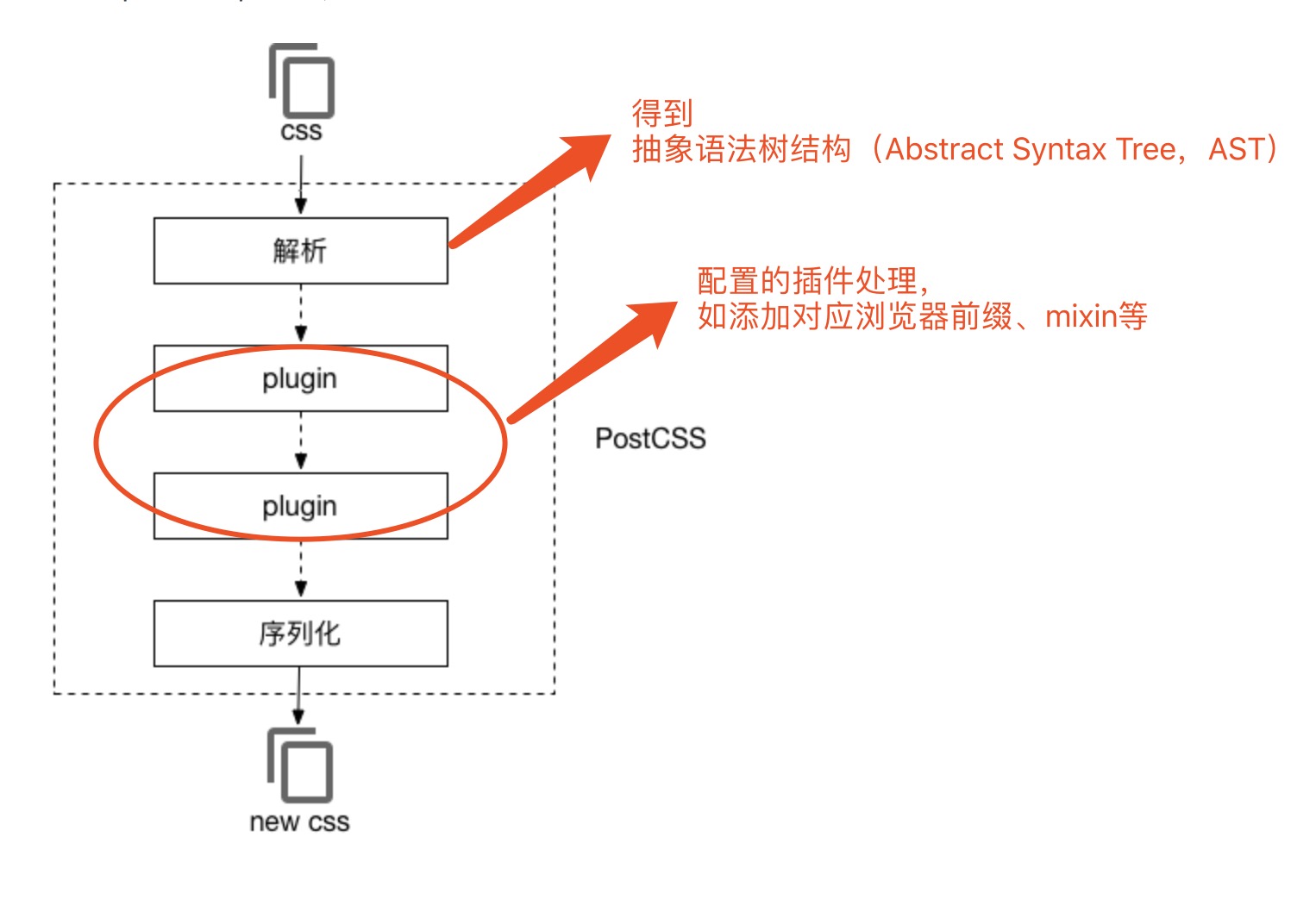
编译流程:
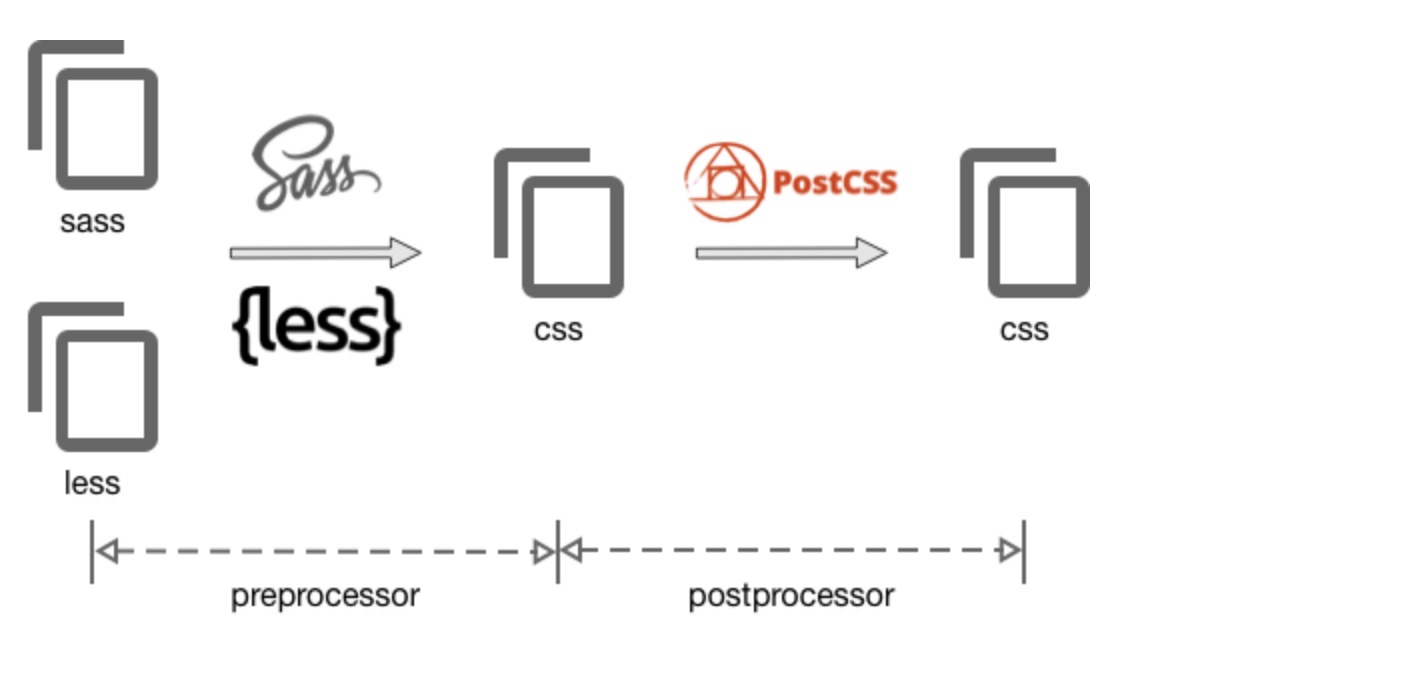
当下普遍使用方案:
使用CSS预编译弥补CSS源码的弱编程能力,比如变量、运算、继承、模块化等;
使用PostCSS处理针对浏览器的需求,比如autoprefix、postcss-px-to-viewport、postcss-aspect-ratio-mini、postcss-write-svg等。