昨天和同事讨论了一下布局,聊到浮动,将近过年,手头上没啥活了,今早翻了翻论坛、博客,自己做了些实验,在此把我对清除浮动的理解与大家分享。
浮动简介
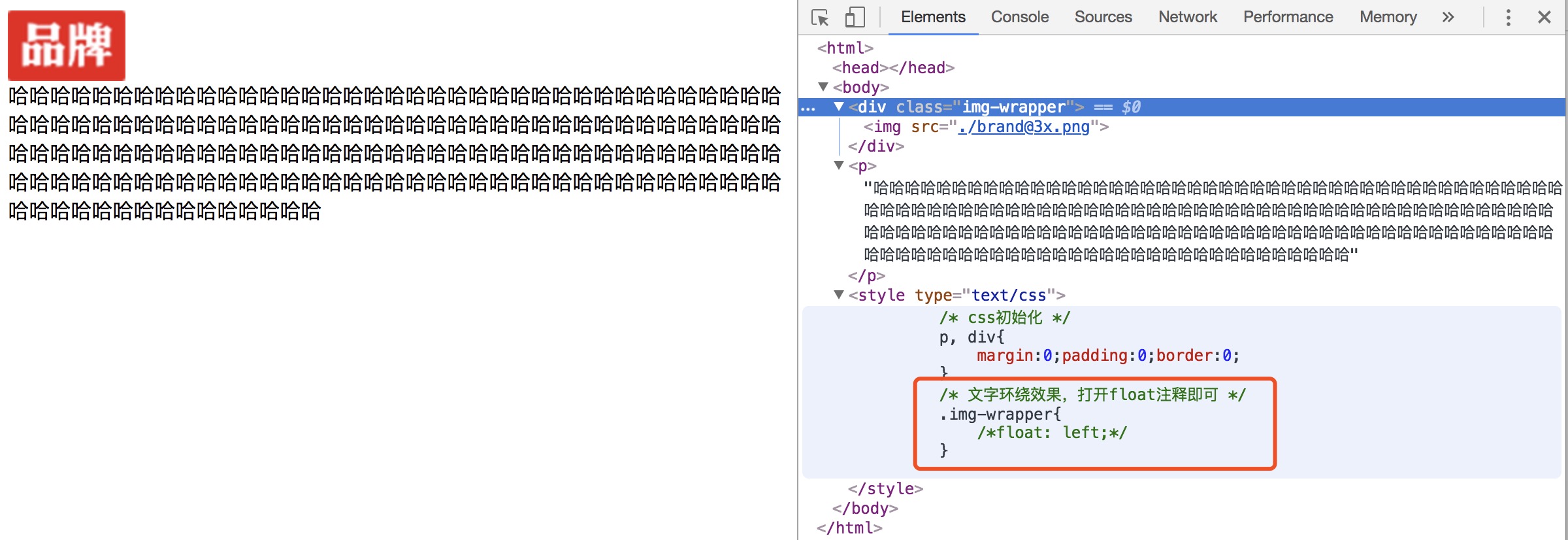
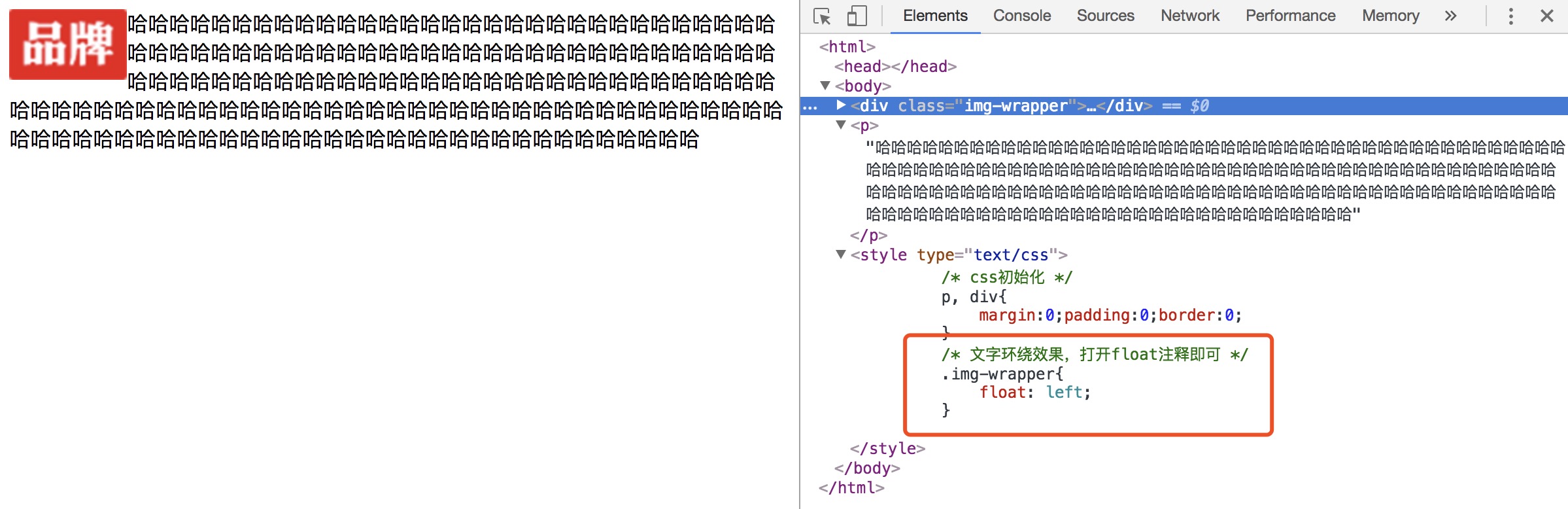
浮动属性概念就不多说了,它的设计初衷,只是为了实现文本环绕效果。如图:

了解这个初衷以后,就能更好理解清除浮动了。
浮动主要特点
元素浮动之后不占据原来的位置(脱离标准文档流)
浮动的盒子在一行上显示
行内元素浮动之后转换为行内块元素。(不推荐使用,转成行内块元素最好使用display: inline-block;)
清除浮动
重点来了,为什么要清除浮动?
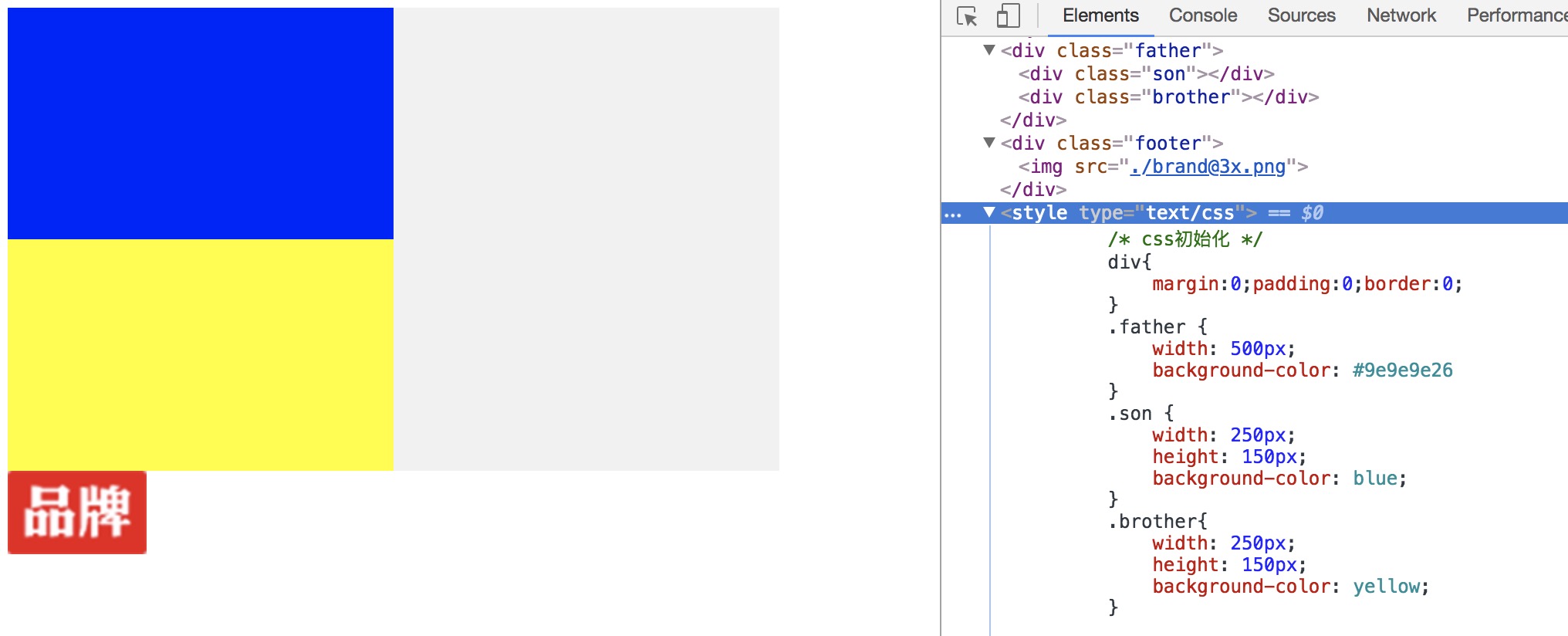
当父盒子没有定义高度,嵌套的盒子浮动之后,下边的元素发生位置错误。过程如图:
- 需求:希望蓝盒子和黄盒子在一行上,所以给两个盒子加上float:left属性。
加浮动前的样子:

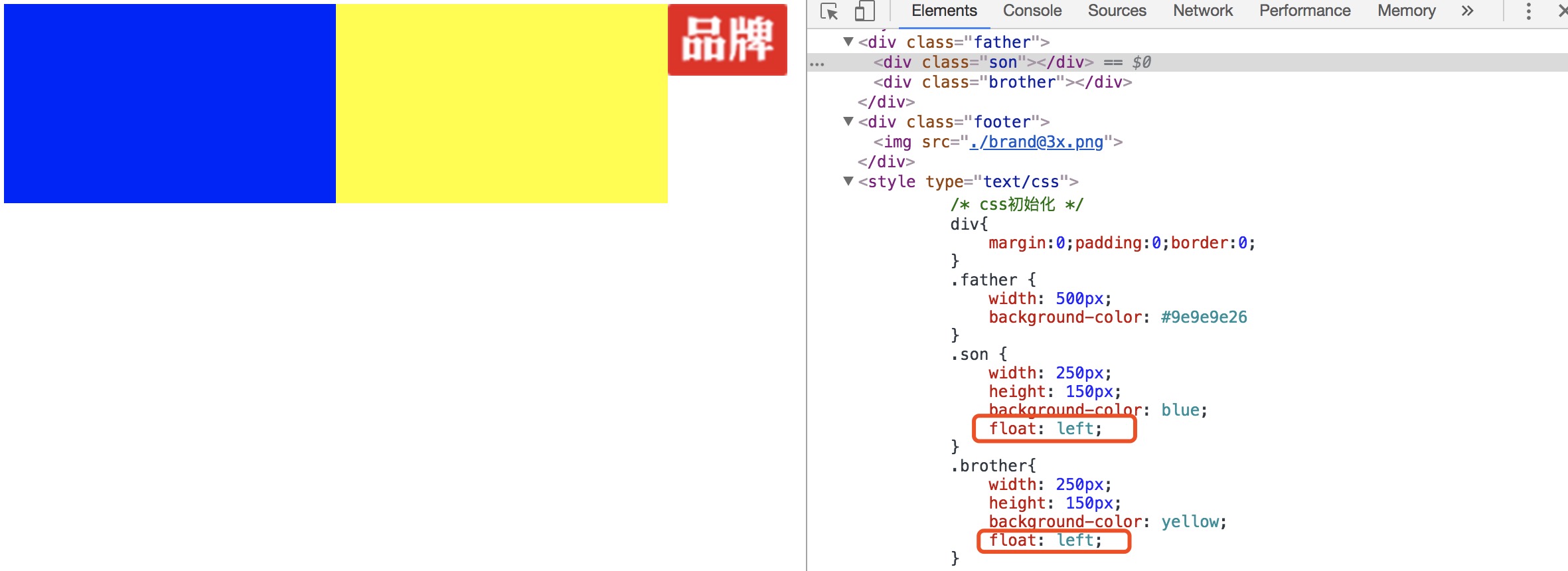
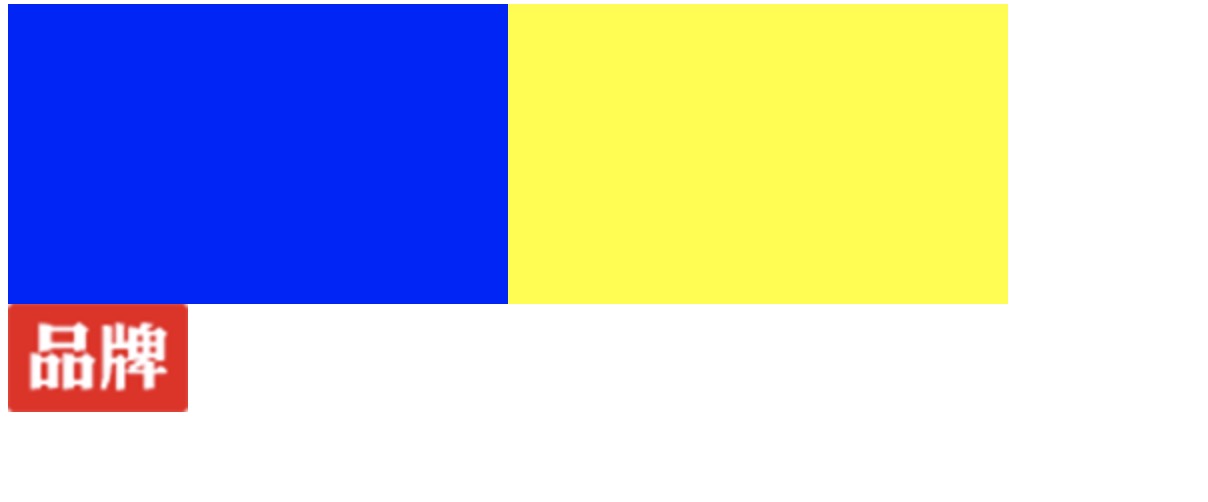
加浮动后的样子:

我们希望的样子:

要想达成我们希望的样子,我们需要清除浮动。
概念
在 那些年我们一起清除过的浮动 中提到,准确说法应该叫闭合浮动。我个人理解是,清除浮动不是不用浮动,而是清除浮动产生的不利影响。
属性
clear: left | right | both
用的最多的是clear:both;
方法(此处列举三个典型的)
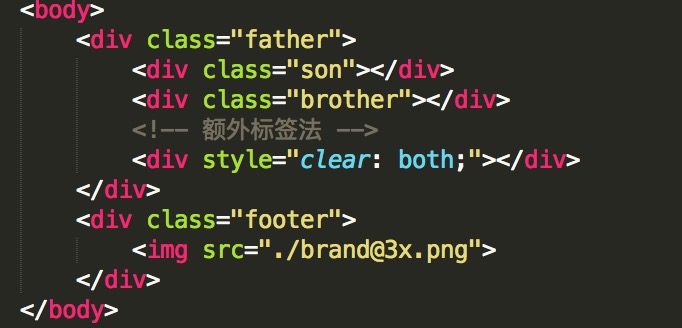
额外标签法
在最后一个浮动元素后添加标签。
缺点:显而易见,多个无用的标签,若需要100个清除浮动,页面就多100个清除浮动的标签,显然不合适。
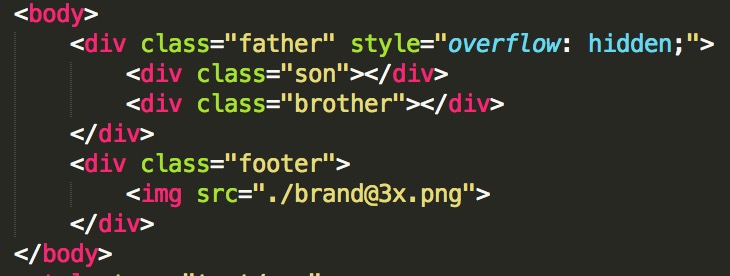
给父集元素使用overflow:hidden,触发BFC。

缺点:如果有内容溢出,溢出内容无法显示。
至于BFC,感兴趣的朋友可以看看深入理解BFC和Margin Collapse。(-.-其实我只了解大概,没深入研究,有空我会深入研究一波,然后记录下我个人的理解和大家分享)
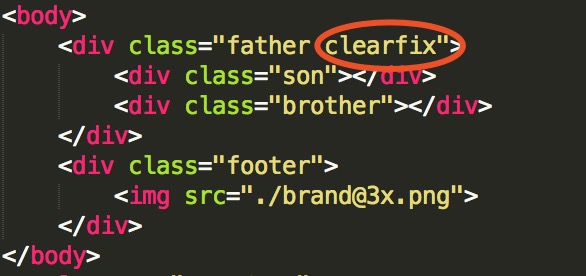
伪元素清除浮动
其他地方会称为”伪类“、”伪对象“,受那些年的作者影响,秉着严谨态度,用此名称。
.clearfix:after{
display: block;
content: ".";
visibility: hidden;
width: 0;
height: 0;
line-height: 0;
clear: both;
}
推荐使用。其实此时可看出最后一种方式综合了之前两种方式的优点。
总结
其实有很多比我写的优秀的文章,为何我还要花小半天时间来写这篇博客呢?其实我只是希望将个人所学、所理解的进行总结、记录,便于日后的学习工作过程中能有更深一层地理解,然后顺便拿来和大家分享一下。学无止境,一步一个脚印方能成功,个人建议这些代码最好手敲一下,不会占用很多时间,但是可以让你理解得更深刻。 呃…. -。-|| 突然感觉自己变佛系码畜了….
最后,想深入研究的同学,推荐: