闲言
做前端开发已经两年了,web端也做过,混合开发也做过,昨日和朋友一块聊了一下混合开发,他做过 Weex 和 RN,而我一直都是搞 Cordova + vue 的,畅聊数小时,感觉收获良多,今天特地将感悟总结下来和大家分享,并结合我个人经历给大家一一分析一下当下比较流行的混合开发框架。
一个需求引发的思考
某天 Leader 突然给你抛了个需求
Leader:现在做 Android 和 Ios 原生 App 维护成本太高了,Boss 想节约成本,希望我们给个解决方案,可以使得前端工程师写的一套代码可以在这两个系统上运行。也就是要让 html css js 写的 Web 页面可以在移动端运行。
小A:那不是很简单,手机也有浏览器,我们让用户通过手机浏览器访问 Web 端的链接不就可以了。
Leader:嘿嘿,就知道你会这么说,不行!我们要做的是 App!客户端 you know?
小A:好吧。。。
好,咱们开始分析一下。
分析
从最基础的东西开始,在 PC 上浏览器可以加载 Web 页面的原因是有两个关键的组件:Js解释器、渲染引擎。一个负责解析 Js,一个负责渲染 Html 和 Css。同理,移动端浏览器也如是。当下在移动端使用比较广泛的的内核是 Webkit 或是基于它的二次开发。
那么我们是否可以考虑把它们移植到我们的 App 客户端?答案是肯定的。
WebView
相信做过混合开发的同学们都知道 WebView。它实质就是一个 API。在 Android 中,这个叫 WebView 的类,用来加载网页;在 IOS 中,这个类叫 UIWebView 或 WKWebView。它们都是用来在移动端加载 Web 页面的控件。
展现 Web 页面的组件有了,那 Js 是如何调用 Ios/Android 系统的原生如何交互呢?
其实也是通过 WebView 这个组件。
各个原生系统都有对应 API 提供,来实现 Js 与 Native 交互。
Js 调用 Native 思路:通过 Js 发请求,被 Native 拦截并处理,然后根据内容执行对应 Native 功能。
Native 调用 Js 思路:WebView 就是 Native 的一部分,直接调用即可。
这部分展开的话篇幅会很长,因为还涉及到 Native 的语言,想了解具体内容的同学可以参考如下文章:
JSBridge——Web与Native交互之iOS篇
Android:你要的WebView与 JS 交互方式 都在这里了
Ios Android Hybrid app 与 Js Bridge
Hybrid APP架构设计思路
咱接着往下说,基于这个原理,市场上的混合开发框架开始展露头角。
Cordova
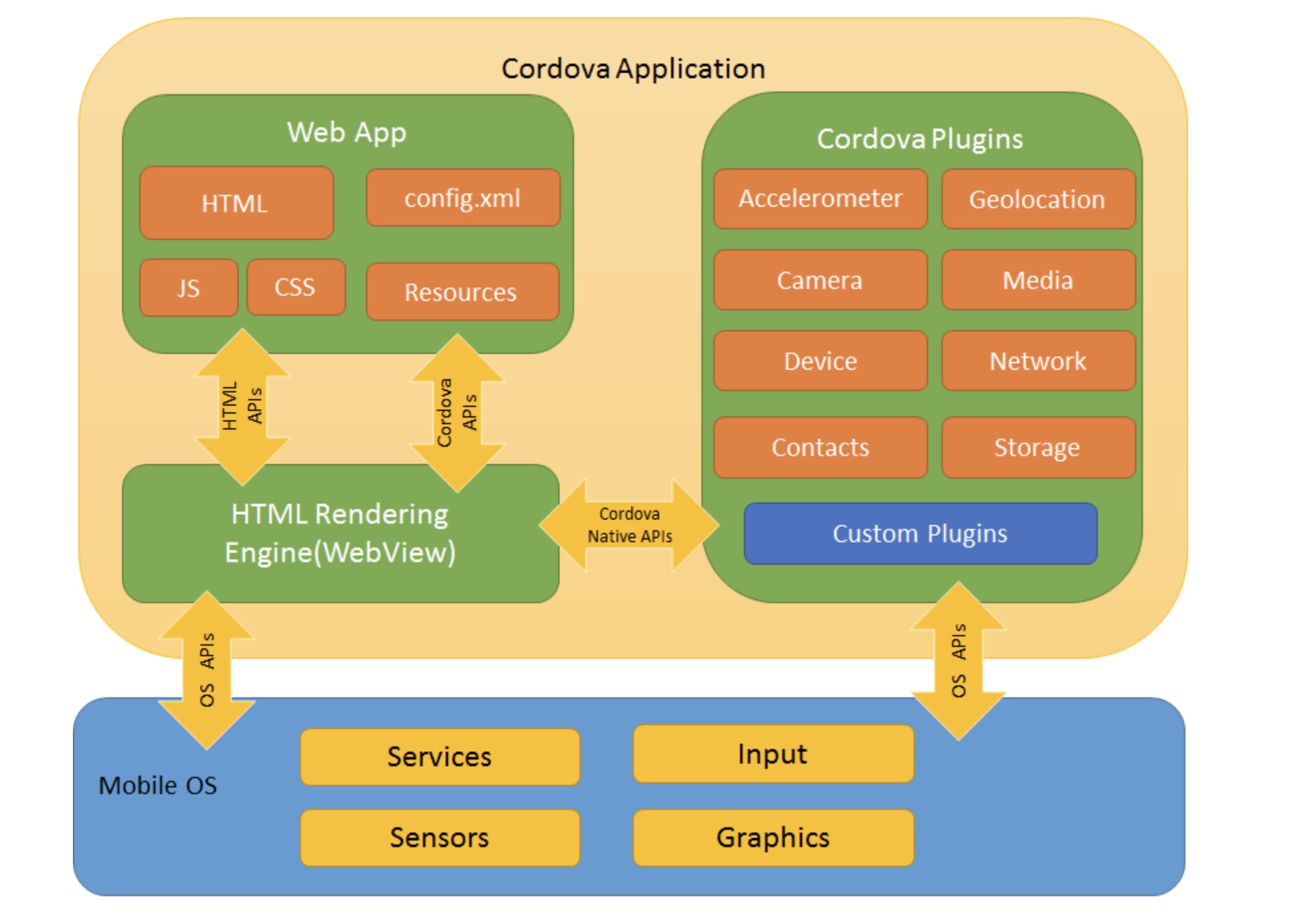
架构:
其中WebView作用:可以为应用程序提供整个用户界面。在一些平台上,它也可以是一个大型混合应用程序中的组件,它将 WebView 与本地应用程序组件混合在一起。
Cordova相当于做了这样一件事情:
内部包装了一个 app (原生客户端,作为一个容器存在),然后通过原生组件 Webview 来实现把 Web 页面 在 app 上渲染出来。cordova帮我们封装了一些繁琐的程序,它提供了一套 API 标准(Cordova Plugin)给 web 开发者通过 js 调用 android/ios 原生系统的方法,也让我们通过这个标准去封装插件。这样,我们就可以实现跨平台了。
这项技术,我们公司产品部对其算得用得是炉火纯青了。给大家简单介绍一下吧:
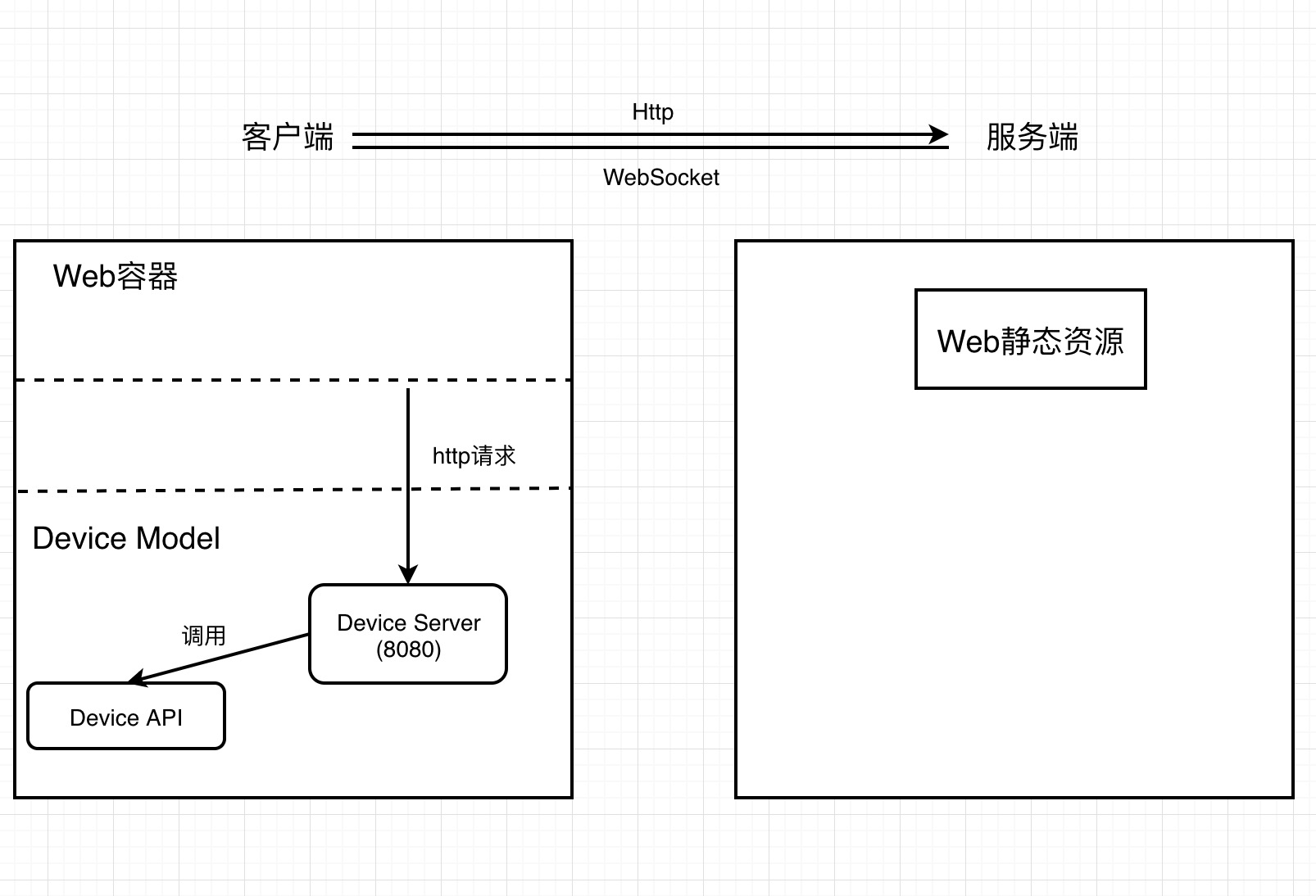
我们的排队机客户端、VTM机客户端(超级智能柜台)都是这个架构。客户端启动时,去服务器请求 Web 静态资源,然后通过 Web 容器(WebView)加载并渲染,Js 调用 这些机具的外设如:读卡、读身份证、叫号等,是通过发送 http 请求,然后被 客户端本地启动的一个服务器拦截并调用对应服务。
可以看出是在 Cordova 的架构上进行了一些优化改造。
Weex 与 RN
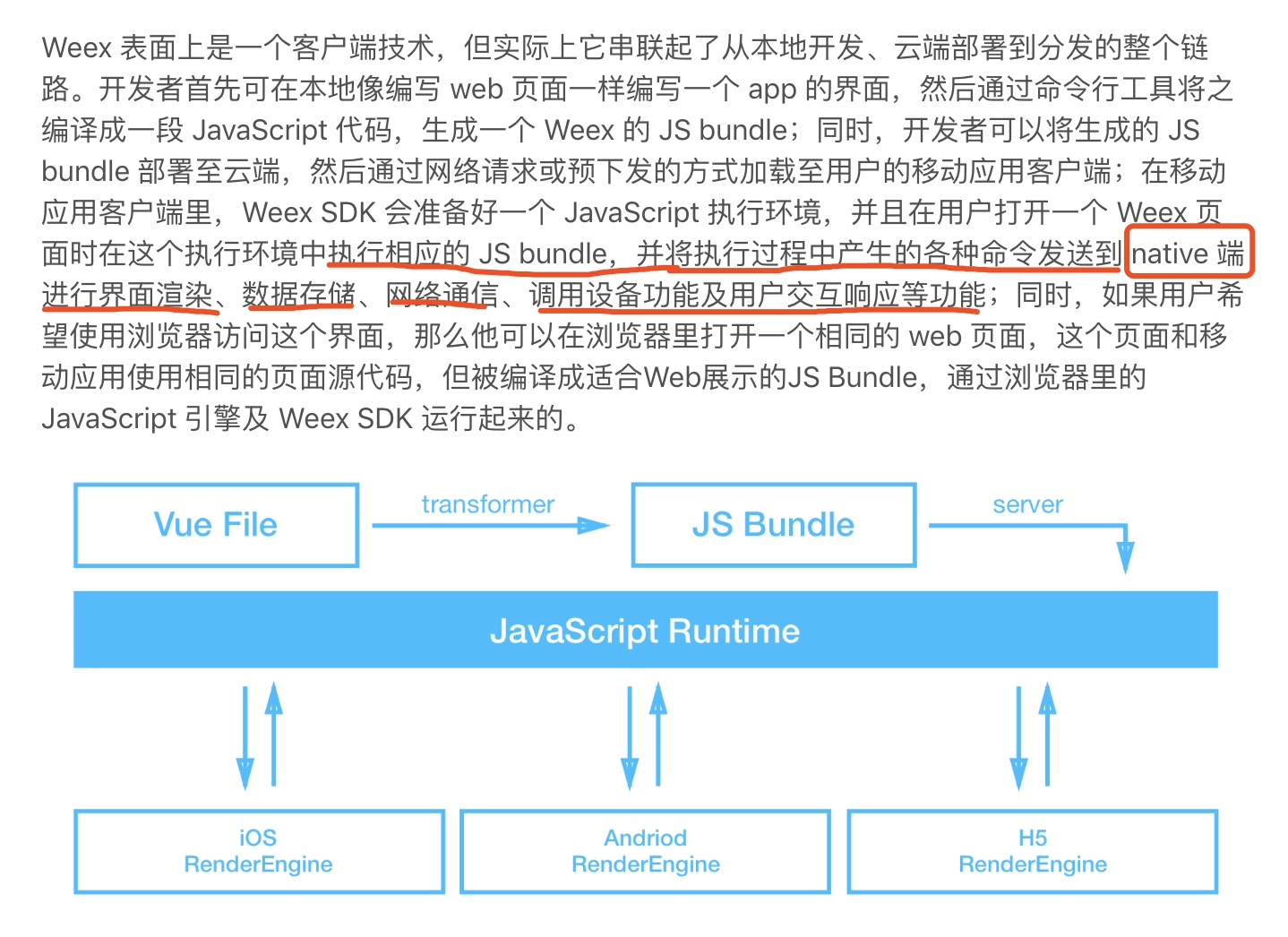
Weex:

从原理图来看,Weex主要做了三件事:
1.在本地用一个叫做 transformer 的工具把 weex 编写的代码转成 Js Bundle 文件。
2.在客户端运行一个 Js 引擎,随时接收并执行 Js Bundle 文件。
3.在客户端设计 JS Bridge,让 Native 和 Js 交互,渲染、通信等功能则由 Native 来完成。
我的理解:为何 weex 编写的 hybrid app 可以媲美原生,因为这一系列过程实际上是将 Js 代码逻辑翻译给 Native 听,然后 Native 去乖乖干活。
RN:
引用自浅析React Native 原理
我的理解 RN 和 Weex都做了这样两件事:
1.采用原生渲染,摒弃Webkit渲染,提升体验。
2.采用 Web 语言作为基础开发语言,降低学习成本。
由于我对 Weex 和 RN 并未实践过,所以只是一些简单的理解,如有错误,欢迎大家指正。过段时间我会专门展开对这两种框架的学习和实践,到时候继续与大家分享个人心得。